

Grab the text tool and create a text box a little to the left of the center of our canvas. We will start with the first letter of our design. Make sure that you check the “Reverse” box and set the blend mode to “Overlay”. Select the “Gradient Overlay” box and then change the gradient so that it reflects your pre-selected foreground and background colors. With your colors selected, go to the Blending Options menu by either right-clicking the correct layer or double-clicking on it. First, change your background color to #ffffff and keep the foreground as #1694ff.

Now, instead of creating a new layer to add our gradient, we will simply use the Blending Options. In this case, we will create a new layer and name it “BKG”. Since our typography design will be summer-inspired, we want to have a background that reflects that. When the dialogue menu pops up, change the settings so that your canvas is 800px x 500px.

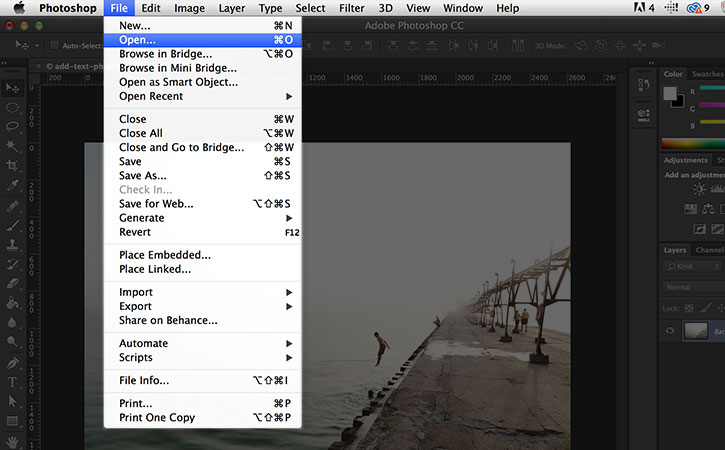
Open up Photoshop and create a new file by either going to “File” >”New” or by pressing Ctrl + “N”. To celebrate the potentially hot and messy weather, today’s tutorial will show you how to create melting typography. But, it isn’t just the graphics that can exemplify seasonal changes cleverly-designed typography can too. Often these temperatures get so hot that things start melting, and of course when things melt, messes inevitably occur. Businesses are aware of the power that seasonally-based promotions have, especially when they’re timed to align with consumer’s seasonal needs.įor many locales, the idea of summer conjures up a lot of visuals, including fun in the sun, the beach, cookouts, and of course extremely hot temperatures. We see this done seasonally from the obligatory Christmas-themed commercials all the way to Valentine’s Day colored candies. With summer now upon us, a lot of businesses are turning to their marketing and designing staff in order to produce appropriately themed advertisements and promotions.


 0 kommentar(er)
0 kommentar(er)
